Web design responsivo (frequentemente abreviado para RWD - Responsive Web Design) é uma abordagem de design web em que um site é criado para fornecer uma melhor visualização, experiência de fácil leitura e navegação com um mínimo de redimensionamento, visão panorâmica e rolagem em toda uma vasta gama de dispositivos - em monitores de computador de mesa, Tablets, celulares e Smartphones.
A w3maker desenvolve sites com tecnologia responsiva, o que aumenta o valor de resposta do contato com os usuários, permitindo um maior número de acessos aos sites de nossos clientes que optam pelo uso desta tecnologia.
Leves, de fácil acesso e atraentes em qualquer tipo de dispositivo, os sites que produzimos garantem que o investimento na criação de um site terá retorno por muito mais tempo do que em sites onde esta tecnologia não é empregada.
SAIBA MAIS: http://mzweig.com.br/
Web Design, Criação Sites Rio, Otimização Sites Rio, CMS, Joomla - Rio de Janeiro
Web Design, Criação de Sites, CMS, Joomla, Wordpress, SEO, Otimização de Sites, Posicionamento de Sites,
E-mail Marketing, Home Pages, Webdesign - Rio de Janeiro - RJ
quinta-feira, 2 de julho de 2015
segunda-feira, 26 de dezembro de 2011
Fechando 2011
Correria sempre é um fato nos finais de ano, projetos "pra ontem", presentes de última hora, a roupa branca da passagem de ano, enfim, poucas voltas faltam para o ponteiro bater "meia noite", temos que correr.
Assim, resumimos em uma única postagem 3 em 1, os projetos de criação de sites que fecharam 2011:
MF Consultoria
Site do consultor de marketing farmacêutico, palestrante e especialista em genéricos do Rio de Janeiro - Marcos Ferreira
Com layout personalizado e dirigido pelo Marcos Ferreira, teve o tema (template) desenvolvido com exclusividade para o sistema de gerenciamento de conteúdos - CMS - Joomla.
O site basicamente visa informar sobre as palestras e cursos ministrados pelo consultor.
Deluy
Site institucional para empresa provedora de créditos que visa apresentar de forma clara e objetiva os produtos e serviços oferecidos no setor financeiro pessoal.
Totalmente construído sobre a plataforma Joomla integra vários componentes e módulos dinâmicos para a comunicação publicitária e ofertas da Deluy.
O site foi estruturado sobre o Gantry Framework que permite grande mobilidade e amplia o número de posições possíveis para os módulos instalados. São 78 posições contra 25 do layout padrão, o que deixa o layout mais livre, dinâmico e com melhor usabilidade.
Integração com as Redes Sociais é um item que não pode faltar hoje em qualquer site que se preze e principalmente que queira interagir com seu público alvo.
Os formulários do site que se abrem na Home a partir da caixa de destaques, são carregados de páginas internas em janelas modais através de Ajax e a validação dos campos foi feita utilizando jQuery.
A w3maker assina também a criação do nome, logotipo e toda a comunicação visual para a Deluy.
Visite: http://www.deluy.com.br
Trecos & Pregos
Criação de site para loja de conveniências, ferramentas e materiais para construção no Shopping Rio 2 - Barra da Tijuca - Rio de Janeiro.
Site com layout personalizado com exclusividade para o sistema de gerenciamento de conteúdos - CMS - Joomla.
O site basicamente visa informar sobre os produtos encontrados nas três lojas da rede, duas ainda por inaugurar em 2012.
Visite: http://www.trecosepregos.com.br
-----------
Para saber mais sobre criação de sites, visite: http://w3maker.com.br
Marcadores:
Ajax,
cms,
comunicação visual,
criação de sites,
identidade visual,
joomla,
jQuery,
logomarca,
logotipo,
sistemas de gerenciamento de conteúdo,
sites dinâmicos,
web design,
web site,
webdesigner
sexta-feira, 23 de dezembro de 2011
quarta-feira, 14 de dezembro de 2011
Uma marca com 33 anos de vida
Em 1978, junto com meu colega de faculdade Eduardo Monteiro, criei a marca para o Coral Israelita Brasileiro - numa época de canetas de nankim, tira-linhas, compassos, curvas francesas, réguas paralelas e esquadros, tudo sobre o bom e velho papel Schoeller-Hammer 3G, resultando na Arte Final.
O projeto foi encomendado na época pelo Sr. Salomão Fridman (in memoriam). O diretor musical era o maestro Isaac Karabitchevsky.
Uma marca repleta de simbologia
Com poucos elementos visuais, representamos vários símbolos associados ao tema - Coral Israelita Brasileiro.
Em uma primeira visão, dois elementos principais se destacam:
- A estrela de David estilizada;
- O coral com o maestro ao centro;
Um olhar mais detalhado revela o pentagrama musical que serve de padrão para a formação da estrela de David e o candelabro (Menorah) com as sete velas, símbolo do judaísmo, formado pelos coristas e o maestro.
Por três ou quatro ocasiões ao longo destes 33 anos, o Coral pensou em criar uma nova marca e solicitou estudos a diversos designers, mas nas palavras de seu atual diretor musical, Sr. Abrahão Rumchinsky, "nada emocionou ou conseguiu ser melhor do que esta marca".
Por ter sido uma marca desenhada a mão, o tempo se encarregou de deteriorar sua estrutura e a qualidade de reprodução, uma vez que a arte final original se perdeu e as reproduções passaram a ser feitas a partir de impressos.
Tendo tomado conhecimento de que a marca ainda permanecia a mesma que criei em 1978, tomei a iniciativa de desenhá-la em arquivo digital vetorial.
Um DVD com várias versões prontas para reprodução foi presenteado ao presidente do Coral, Sr. Isaac Chapermann e ao diretor musical Sr. Abrahão Rumchinsky por ocasião do Concerto Comemorativo dos 57 anos do Coral Israelita Brasileiro, realizado no dia 27.11.2011 no clube Hebraica - Rio.
Não sei mais por quantos anos esta marca representará o Coral Israelita Brasileiro, mas considero um trabalho bem feito, pela história que contou, cantou e encantou até agora.
Marcadores:
arquivo vetorial,
arte final,
comunicação visual,
criação de logomarca,
design,
Design Gráfico,
designer,
identidade visual,
logomarca,
logotipo,
marca,
marca símbolo
terça-feira, 18 de outubro de 2011
Reciclando Criatividade e Madeiras
Xilogravura
Xilogravura é a técnica na qual se utiliza madeira como matriz para a reprodução de gravuras em papel ou outro material adequado.
É um processo muito parecido com um carimbo. É uma técnica em que o artista entalha na madeira a gravura que deseja imprimir, usando instrumentos cortantes especiais chamados de goivas. Em seguida, usa um rolo de borracha com tinta sobre a matriz, de modo que somente as partes elevadas do entalhe sejam tocadas. O processo termina com a impressão em alto relevo sobre papel ou tecido especial, que fica impregnado com a tinta, revelando a figura. Como resultado final da xilogravura tem-se na verdade dois diferentes tipos de obras para serem apreciadas: a figura impressa e a matriz gravada que a gerou.
Reciclando a criatividade
A criatividade vem de várias fontes e, muitas vezes, é necessário reciclar os mananciais. Exercitar outras técnicas e principalmente deixar um pouco de lado o computador como ferramenta para o desenho e a elaboração de artes, é uma forma de fortalecer e renovar a criatividade.
segunda-feira, 25 de julho de 2011
Hot Site para GP's in Rio 2011
Hot sites são projetos em que gostamos muito de trabalhar. Seu aspecto peculiar, como fonte de informação de curta duração, faz com que, via de regra, sejam produzidos de forma rápida, com layout de impacto e conteúdo objetivo.
Hot site, Micro-site ou Mini-site, traduzindo ao pé da letra significa "site quente" elaborado para um momento, voltado para destacar uma ação de comunicação e marketing pontual.
A diferença está apenas na estratégia de comunicação utilizada para concebê-lo. Usualmente os hot sites possuem tempo de vida útil determinado, isto é, são feitos para serem rápidos e são direcionados a uma ação de marketing ou comunicação específica, com duração ligada a esta ação mercadológica, como lançamento de produtos, eventos, novas edições de produtos ou serviços, ações de CRM (Customer Relationship Management), entre outras.
Geralmente os hot sites possuem um apelo visual maior e são mais focados em um público específico, traduzindo a expectativa deste alvo.
Seguindo estes critérios, a w3maker acaba de firmar seu "Apoio Promocional" produzindo o hot site para a 10a. Edição do GP's in Rio - 2011 do PMI Rio - o maior evento de networking profissional para Gerentes de Projeto do Rio de Janeiro.
O hot site foi produzido tendo como base o CMS (Content Management System) Joomla - sistema de gerenciamento de conteúdo - assim, possibilitando rápidas atualizações e inserção de avisos e notícias através do Blog integrado.
O hot site possui uma única página extensa, dividida em quatro painéis; a navegação se dá por um menu superior fixo, que quando "clicado" faz a página deslizar até o ponto desejado.
Hot site, Micro-site ou Mini-site, traduzindo ao pé da letra significa "site quente" elaborado para um momento, voltado para destacar uma ação de comunicação e marketing pontual.
A diferença está apenas na estratégia de comunicação utilizada para concebê-lo. Usualmente os hot sites possuem tempo de vida útil determinado, isto é, são feitos para serem rápidos e são direcionados a uma ação de marketing ou comunicação específica, com duração ligada a esta ação mercadológica, como lançamento de produtos, eventos, novas edições de produtos ou serviços, ações de CRM (Customer Relationship Management), entre outras.
Geralmente os hot sites possuem um apelo visual maior e são mais focados em um público específico, traduzindo a expectativa deste alvo.
Seguindo estes critérios, a w3maker acaba de firmar seu "Apoio Promocional" produzindo o hot site para a 10a. Edição do GP's in Rio - 2011 do PMI Rio - o maior evento de networking profissional para Gerentes de Projeto do Rio de Janeiro.
O hot site foi produzido tendo como base o CMS (Content Management System) Joomla - sistema de gerenciamento de conteúdo - assim, possibilitando rápidas atualizações e inserção de avisos e notícias através do Blog integrado.
O hot site possui uma única página extensa, dividida em quatro painéis; a navegação se dá por um menu superior fixo, que quando "clicado" faz a página deslizar até o ponto desejado.
No primeiro painel é exibido um resumo dinâmico de todas as atividades do evento e é feita a "chamada à ação" (call-to-action) para a inscrição dos participantes.
Informações adicionais e formulário de inscrição são exibidos em "janelas modais".Em design de interface gráfica do usuário, uma "janela modal" é uma janela filho que exige interação dos usuários antes que eles possam voltar a operar o aplicativo pai, através de recursos de programação em Ajax ou jQuery o fluxo de trabalho na janela principal do aplicativo é interrompido até que a janela modal seja fechada pelo usuário.
Em web design, janelas modais são úteis pois mantém o usuário na página de um site, exibindo conteúdos, imagens ou alertas flutuantes sobre a página visitada.
Uma força para o layout - muito além das fontes de sistema
Em um passado não muito distante, a grande limitação de layout tipográfico à qual o web designer estava "amarrado" era a de utilizar apenas as fontes de sistema ou aquelas que vinham com a instalação padrão dos sistemas operacionais - em outras palavras, uma fonte que não estivesse instalada na máquina da pessoa que visitava um site seria imediatamente substituída por uma fonte padrão, comprometendo toda a estética do site.
Foi-se o tempo em que para exibir fontes de letras especiais em um site, era necessário transformá-las em imagens.
 A w3maker utilizou o recurso @font-face que permite instalar no servidor de hospedagem, junto com as páginas do site, uma coleção de fontes nos formatos True Type (TTF), Embedded Open Type (EOT) e Scalable Vectorial Graphics (SVG) - desta forma, a partir de declarações na folha de estilos é possível enviar informações ao browser (navegador) de internet do usuário, para que utilize a fonte que o web designer escolheu.
A w3maker utilizou o recurso @font-face que permite instalar no servidor de hospedagem, junto com as páginas do site, uma coleção de fontes nos formatos True Type (TTF), Embedded Open Type (EOT) e Scalable Vectorial Graphics (SVG) - desta forma, a partir de declarações na folha de estilos é possível enviar informações ao browser (navegador) de internet do usuário, para que utilize a fonte que o web designer escolheu.
O resultado prático disto é que os títulos e textos passam a responder por detalhes importantos do estilo e design do site.
A escolha do CMS Joomla deveu-se não somente ao fato de propiciar atualizações fáceis e rápidas, mas também à possibilidade de instalação de extensões que permitem interação com as redes sociais.
O módulo RokTwittie foi escolhido para publicação na seção de notícias, dos últimos tweets (tuítes) da página do Twitter do Evento.
Em web design, janelas modais são úteis pois mantém o usuário na página de um site, exibindo conteúdos, imagens ou alertas flutuantes sobre a página visitada.
Uma força para o layout - muito além das fontes de sistema
Em um passado não muito distante, a grande limitação de layout tipográfico à qual o web designer estava "amarrado" era a de utilizar apenas as fontes de sistema ou aquelas que vinham com a instalação padrão dos sistemas operacionais - em outras palavras, uma fonte que não estivesse instalada na máquina da pessoa que visitava um site seria imediatamente substituída por uma fonte padrão, comprometendo toda a estética do site.
Foi-se o tempo em que para exibir fontes de letras especiais em um site, era necessário transformá-las em imagens.
 A w3maker utilizou o recurso @font-face que permite instalar no servidor de hospedagem, junto com as páginas do site, uma coleção de fontes nos formatos True Type (TTF), Embedded Open Type (EOT) e Scalable Vectorial Graphics (SVG) - desta forma, a partir de declarações na folha de estilos é possível enviar informações ao browser (navegador) de internet do usuário, para que utilize a fonte que o web designer escolheu.
A w3maker utilizou o recurso @font-face que permite instalar no servidor de hospedagem, junto com as páginas do site, uma coleção de fontes nos formatos True Type (TTF), Embedded Open Type (EOT) e Scalable Vectorial Graphics (SVG) - desta forma, a partir de declarações na folha de estilos é possível enviar informações ao browser (navegador) de internet do usuário, para que utilize a fonte que o web designer escolheu.O resultado prático disto é que os títulos e textos passam a responder por detalhes importantos do estilo e design do site.
Para o Hot site do GP's in Rio a w3maker utilizou a fonte "Megalopolis". A fonte "Megalopolis" foi obtida e empregada respeitando a sua licença de uso em
http://www.fontsquirrel.com/license/MEgalopolis-ExtraCMS turbinado
A escolha do CMS Joomla deveu-se não somente ao fato de propiciar atualizações fáceis e rápidas, mas também à possibilidade de instalação de extensões que permitem interação com as redes sociais.
O módulo RokTwittie foi escolhido para publicação na seção de notícias, dos últimos tweets (tuítes) da página do Twitter do Evento.
Novo logotipo do evento
A w3maker assina também a criação do novo logotipo do evento, em comemoração à sua 10. Edição.
Logotipo original que vinha sendo utilizado até a 9a. edição do GP's in Rio.
O primeiro fator considerado na criação do novo logotipo foi a legibilidade e o "apóstrofe" entre as letras "P" e "s" - apesar de este último ser um pequeno detalhe e um elemento que comumente é utilizado no idioma inglês, o evento adotou este formato.
O briefing básico foi "networking", rede de contatos e interação entre os Gerentes de Projeto.
Estudos preliminares foram feitos a lápis, em seguida serviram para o início do processo de vetorização no Corel Draw. Alguns layouts foram apresentados, em dois deles procuramos manter em comum com o logotipo anterior o grafismo do Pão de Açúcar. As letras da sigla foram criadas e desenhadas com exclusividade.
Em três das opções apresentadas, o apóstrofe foi substituido pela sobreposição de parte das letras "P" e "s", ficando a cargo da área de interseção formar de modo estilizado o apóstrofe. Assim obtivemos uma limpeza visual maior, com a eliminação deste caractere.
Em três das opções apresentadas, o apóstrofe foi substituido pela sobreposição de parte das letras "P" e "s", ficando a cargo da área de interseção formar de modo estilizado o apóstrofe. Assim obtivemos uma limpeza visual maior, com a eliminação deste caractere.
Mais um projeto concluído e no final recebemos os comentários, enviados pelo coordenador do evento Daniel Fucs, da equipe à qual o site foi submetido antes da publicação:
Para saber mais sobre a criação de Hot Sites acesse: www.w3maker.com.br
Marcadores:
Ajax,
briefing,
cms,
criação de logomarca,
criação de sites,
hot site,
javascript,
joomla,
jQuery,
logomarca,
logotipo,
sistemas de gerenciamento de conteúdo,
web design,
web site
terça-feira, 31 de maio de 2011
Um site para americano ver
A criação e o design de sites quase nunca seguem padrões.
Criar para web é saber lidar com limites.
Em internet tudo pode, tudo é possível.
Os padrões (web standards) devem ser respeitados para a melhor performance de um site.
Todas estas afirmações são verdadeiras, apesar de contraditórias.
Ué?!? Mas então qual é a verdade? Todas!
Então, me perdi!
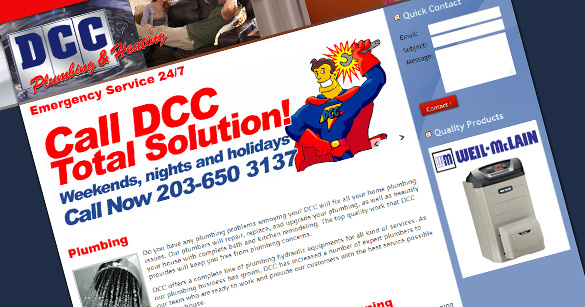
A partir destas verdades e mentiras fizemos uma imersão na linguagem de comunicação dos sites americanos e ingleses do segmento de "plumbing & heating" - encanamento e aquecimento - para elaborar a criação do novo site da empresa DCC Plumbing and Heating, de Danbury, Connecticut, USA, de propridade de Ildo Joseph.
O briefing, bem o briefing foi - "preciso de um site campeão, um site pra brigar de igual pra igual com as empresas do segmento".
Nas grandes nevascas do inverno impiedoso americano, a água congela nos encanamentos e estes se quebram como casca de ovos - o número de chamados para consertos e novas instalações de calefação, aumenta exponencialmente nesta época.
Fizemos uma pesquisa de linguagem de comunicação em mais de 30 sites do segmento. Americanos são objetivos, vão direto ao que interessa, firulas de design que desviam a atenção do foco da comunicação, não cabem neste caso.
Americanos querem saber de tradição e bons serviços, "since 1948" - quanto mais antiga a empresa, mais confiável.
Foi a partir destes conceitos que desenvolvemos um site despojado, com design básico e repleto de objetividade - o que fazemos, quais produtos utilizamos e como falar conosco. Simples assim.
O bom e velho lápis
O personagem, como sempre, foi esboçado com o bom e velho lápis, teve os traços corrigidos e redesenhados com pilot, depois digitalizado com uma câmera de celular e transferido via Bluetooth para o computador, vetorizado e colorizado no Corel Draw (sim, nós usamos o Corel Draw!).
Acompanhe as etapas da criação do personagem:
O site foi construído com o CMS (Content Management System) Joomla, com tema desenvolvido com exclusividade, sobre a estrutura básica de módulos do Joomla, na versão 1.5.23, a mais recente antes da 1.6 - escolha determinada por conta de algumas extensões utilizadas e que ainda não funcionam na nova versão. Hospedado no GoDaddy, utiliza banco de dados MySQL e linguagem PHP. A utilização do Joomla confere ao site a possibilidade de evolução e atualização imediata.
Mostrando as armas
Por trás desta inocente imagem de um site simples e objetivo se escondem poderosas "armas" para o SEO (Search Engine Optimization). O site DCC Plumbing & Heating conta com a instalação do componente JoomSEF comprado da ARTIO. Este componente se encarrega de exibir um completo painel administrativo com ferramentas para otimizar a performance do site junto aos mecanismos de busca. Uma de suas principais características é transformar os endereços de páginas em URLs amigáveis, substituindo as "strings" de código PHP (endereços de arquivos/páginas) por palavras chave que ajudam na indexação das páginas e melhoram o posicionamento do site. Os resultados deverão ser colhidos nos próximos meses.
Flash descomplicado
Criar para web é saber lidar com limites.
Em internet tudo pode, tudo é possível.
Os padrões (web standards) devem ser respeitados para a melhor performance de um site.
Todas estas afirmações são verdadeiras, apesar de contraditórias.
Ué?!? Mas então qual é a verdade? Todas!
Então, me perdi!
A partir destas verdades e mentiras fizemos uma imersão na linguagem de comunicação dos sites americanos e ingleses do segmento de "plumbing & heating" - encanamento e aquecimento - para elaborar a criação do novo site da empresa DCC Plumbing and Heating, de Danbury, Connecticut, USA, de propridade de Ildo Joseph.
O briefing, bem o briefing foi - "preciso de um site campeão, um site pra brigar de igual pra igual com as empresas do segmento".
Nas grandes nevascas do inverno impiedoso americano, a água congela nos encanamentos e estes se quebram como casca de ovos - o número de chamados para consertos e novas instalações de calefação, aumenta exponencialmente nesta época.
Fizemos uma pesquisa de linguagem de comunicação em mais de 30 sites do segmento. Americanos são objetivos, vão direto ao que interessa, firulas de design que desviam a atenção do foco da comunicação, não cabem neste caso.
Americanos querem saber de tradição e bons serviços, "since 1948" - quanto mais antiga a empresa, mais confiável.
Foi a partir destes conceitos que desenvolvemos um site despojado, com design básico e repleto de objetividade - o que fazemos, quais produtos utilizamos e como falar conosco. Simples assim.
O fator "Super Herói"
Somado à simplicidade da comunicação adicionamos o fator "super herói". Como todos sabem, os americanos são chegados em um super herói. Partindo do princípio que os super heróis fazem parte da cultura americana e, sabendo que todo americano gostaria de chamar um Super Herói para resolver seus problemas, foi que criamos o "Super DCC", com óbvias características visuais e cromáticas de Super Homem e feições caricatas ao estilo Simpsons.
Temos fortes convicções de que a imagem deste personagem aliada aos bons serviços prestados pela DCC Plumbing & Heating vai gravar na mente dos clientes uma imagem de solução para todos os problemas com encanamento, aquecimento e ar condicionado central - especialidades da empresa.Este personagem entrou em contraponto com a imagem do "quebra galho"; na animação que aparece abaixo do cabeçalho do site, com chamadas diretas.
Por que chamar qualquer um para resolver seus problemas de encanamento?Chame DCC Solução Total! Fins de semana, à noite e em feriados. Ligue agora 203-650 3137.
E nas cores da bandeira americana, mais subliminar, impossível!
A foto "royalty free" comprada no Dreamstime de um encanador quebra galho com um desentupidor na mão, foi o mote para a criação do banner animado. Eis que surge o "Super DCC" com sua super chave inglêsa na mão para resolver todos os seus probelmas! Você só precisa ligar.O bom e velho lápis
O personagem, como sempre, foi esboçado com o bom e velho lápis, teve os traços corrigidos e redesenhados com pilot, depois digitalizado com uma câmera de celular e transferido via Bluetooth para o computador, vetorizado e colorizado no Corel Draw (sim, nós usamos o Corel Draw!).
Acompanhe as etapas da criação do personagem:
O site foi construído com o CMS (Content Management System) Joomla, com tema desenvolvido com exclusividade, sobre a estrutura básica de módulos do Joomla, na versão 1.5.23, a mais recente antes da 1.6 - escolha determinada por conta de algumas extensões utilizadas e que ainda não funcionam na nova versão. Hospedado no GoDaddy, utiliza banco de dados MySQL e linguagem PHP. A utilização do Joomla confere ao site a possibilidade de evolução e atualização imediata.
Mostrando as armas
Por trás desta inocente imagem de um site simples e objetivo se escondem poderosas "armas" para o SEO (Search Engine Optimization). O site DCC Plumbing & Heating conta com a instalação do componente JoomSEF comprado da ARTIO. Este componente se encarrega de exibir um completo painel administrativo com ferramentas para otimizar a performance do site junto aos mecanismos de busca. Uma de suas principais características é transformar os endereços de páginas em URLs amigáveis, substituindo as "strings" de código PHP (endereços de arquivos/páginas) por palavras chave que ajudam na indexação das páginas e melhoram o posicionamento do site. Os resultados deverão ser colhidos nos próximos meses.
Com relação a facilitar o contato dos visitantes do site foram instalados um módulo gratuito "Rapid Contact" localizado no topo da coluna da direita e um formulário em PHP com validação de campos na página "Contact". O telefone para chamados de serviços aparece em destaque no banner animado e no rodapé do site.
Flash descomplicado
Para as atualizações do banner animado em Flash, não é necessário utilizar o Adobe Flash, SwishMax ou outros para preparar novos banners. Foi comprado e instalado o módulo Smart Flash Header da ProJoom, que simplifica tudo - bastando criar a imagem na dimensão correta e colocar na pasta do módulo no servidor. Não é necessário nem utilizar um programa de FTP (File Transfer Protocol), o módulo vem com um sistema de "upload" para subir as imagens e um completo painel de controle onde é possível definir velocidade de transição entre slides, dimensões, efeitos de animação e muito mais.
Por fim, para garantir a integridade do trabalho foi instalado o componente de backup "Akeeba", que faz uma cópia completa do web design do site e do banco de dados, permitindo que o site seja facilmente restaurado em qualquer eventualidade.
O reconhecimento pelo trabalho bem feito veio de imediato, nas palavras do diretor da DCC Plumbing & Heating, Ildo Joseph:
Por tudo isso, podemos afirmar que nossos sites não são simples páginas de exibição de conteúdo, são poderosas ferramentas de relacionamento web, preparadas para evoluir de acordo com as necessidades de crescimento das empresas.
Por último, mas não menos importante, para confirmar uma das verdade do início deste post, o site DCC Plumbing & Heating passou na validação de código XHTML do W3C Markup Validation Service - Veja aqui o resultado.Para saber mais sobre criação de sites com Joomla visite w3maker
Marcadores:
cms,
criação de sites,
joomla,
mascote,
MySQL,
personagem,
php,
posicionamento de sites,
seo,
sistemas de gerenciamento de conteúdo,
web design
segunda-feira, 2 de maio de 2011
Do layout ao site pronto
Em geral quando se vê um site pronto é muito difícil imaginar quantos "pulos" o web designer e o programador deram para chegar ao resultado final.
Normalmente muitas pessoas são envolvidas na aprovação do site e com isto, a etapa de criação é a fase mais complexa de todo o desenvolvimento web, pois o resultado tem que ter consenso.
Em alguns casos aqui na w3maker, recebemos o layout definido, seja por agências de comunicação, publicidade ou mesmo por nossos clientes. Para estas situações, muitas adaptações são necessárias, pois nem sempre quem cria do outro lado, conhece as limitações do web design. Não que o web design tenha limites, mas para que tudo funcione dentro dos web standards, algumas regras precisam ser observadas.
Nosso mais recente desafio, com o layout fornecido, foi o desenvolvimento do novo site para a Kraftweb, empresa de soluções de tecnologia. Recebemos do diretor Mauro Zaide o layout a seguir, com a liberdade de modificar aquilo que fosse importante para a melhoria visual e operacional do projeto.
Optamos pelo uso do Joomla como sistema de gerenciamento de conteúdo, devido à necessidade manifestada pela equipe da Kraftweb de atualizar periodicamente tanto o conteúdo como a estrutura do web site.
O layout final foi resultado de duas etapas de design e ajustes para adequação do conteúdo ao formato proposto. Desenvolvemos um template (tema) exclusivo para Joomla, respeitando a diagramação do layout fornecido, porém adaptando-o à estrutura de módulos deste CMS (Content Management System).
Usamos os recursos de "mod_custom" (módulo personalizado que permite a edição de textos, imagens e inclusão de HTML) e estrutura de blog para criar os conteúdo para as quatro caixas da home, permitindo assim, que possam ser editadas com extrema facilidade.
Texto? O web designer dá um jeitinho!
Errado! Muitos clientes pensam que é atribuição do web designer fazer o conteúdo se encaixar no layout, mas em 101% dos casos, o texto precisa ser escrito com o número certo de caracteres para que fique em harmonia com o design.
Para que tudo ficasse equilibrado, layout e forma, foi necessário o tratamento do conteúdo (textos) - ciente disto, a Kraftweb contratou os serviços de criação e edição de textos da empresa Ventana Projetos em Comunicação para o desenvolvimento dos conteúdos.
O resultado para a página inicial (home) e para as páginas internas, a partir do layout proposto, foi novamente trabalhado pela equipe da Kraftweb e o resultado final desenvolvido pela w3maker e aprovado pode ser visto a seguir.
Foi necessária a integração de formulário de contato que enviasse dados diretamente para o servidor da Kraftweb e para isto utilizamos a estrutura de "wrapper" oferecida pelo Joomla que é uma especie de "janela" (iframe para os íntimos) que "carrega" um formulário externo dentro da página "Fale Conosco".
O novo site da Kraftweb é "cross browser" ou seja, funciona com mínimas variações nos principais navegadores: Firefox, Chrome, Opera, Safari, Internet Explorer 7, 8 e 9. Para o Internet Explorer 6 que já foi descontinuado pela Microsoft, mas que alguns ainda insistem em usar (por comodidade, hábito, preguiça ou desconhecimento de como atualizar), apesar das falhas de segurança e falta de suporte para atualizações. Instalamos um plug-in no Joomla que detecta se o usuário faz uso deste navegador e apresenta um alerta informando sobre a versão desatualizada e oferecendo opções de atualização.
O menu de navegação do site recebeu submenus comandados por CSS com transparência, utilizando a estrutura padrão de menus do Joomla.

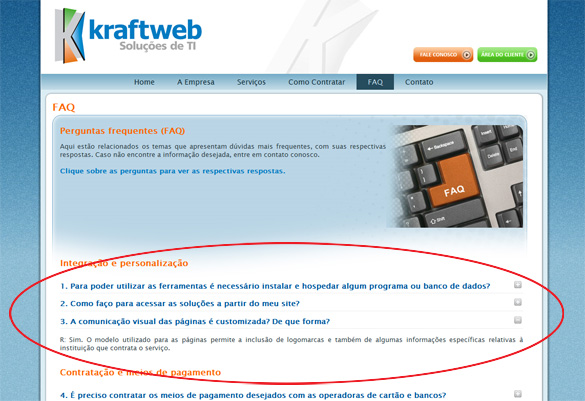
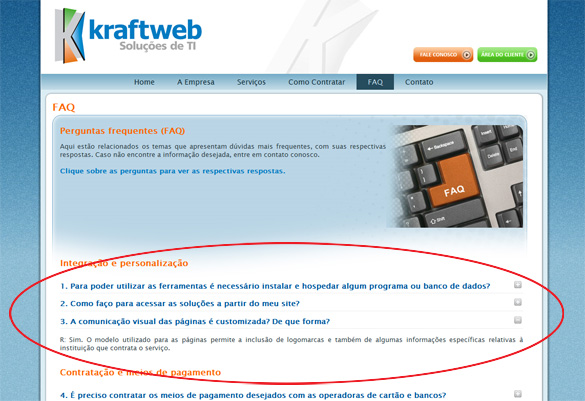
Uma solicitação especial para a seção FAQ - Perguntas frequentes, foi de que as respostas ficassem ocultas e só fossem exibidas a partir do clique do usuário em cada uma delas. Para solucionar este item, recorremos à instalação e configuração do módulo Ice Accordion, disponível para download gratuito no site de extensões do Joomla.

“O desenvolvimento do novo site da Kraftweb com a w3maker foi uma experiência muito interessante. Desejávamos um site moderno e ágil, com padrão dos sites das empresas de soluções de TI atuais. Com a indicação da w3maker optamos pela plataforma Joomla, para conseguirmos a agilidade de atualização necessária. O resultado final foi muito bom, com plena aprovação de clientes e parceiros.”
Mauro Cohen Zaide
Para saber mais sobre criação e desenvolvimento de sites com Joomla, viste: w3maker
Normalmente muitas pessoas são envolvidas na aprovação do site e com isto, a etapa de criação é a fase mais complexa de todo o desenvolvimento web, pois o resultado tem que ter consenso.
Em alguns casos aqui na w3maker, recebemos o layout definido, seja por agências de comunicação, publicidade ou mesmo por nossos clientes. Para estas situações, muitas adaptações são necessárias, pois nem sempre quem cria do outro lado, conhece as limitações do web design. Não que o web design tenha limites, mas para que tudo funcione dentro dos web standards, algumas regras precisam ser observadas.
Nosso mais recente desafio, com o layout fornecido, foi o desenvolvimento do novo site para a Kraftweb, empresa de soluções de tecnologia. Recebemos do diretor Mauro Zaide o layout a seguir, com a liberdade de modificar aquilo que fosse importante para a melhoria visual e operacional do projeto.
Layout fornecido para a Página Inicial
Layout fornecido para as páginas internas
Optamos pelo uso do Joomla como sistema de gerenciamento de conteúdo, devido à necessidade manifestada pela equipe da Kraftweb de atualizar periodicamente tanto o conteúdo como a estrutura do web site.
O layout final foi resultado de duas etapas de design e ajustes para adequação do conteúdo ao formato proposto. Desenvolvemos um template (tema) exclusivo para Joomla, respeitando a diagramação do layout fornecido, porém adaptando-o à estrutura de módulos deste CMS (Content Management System).
Usamos os recursos de "mod_custom" (módulo personalizado que permite a edição de textos, imagens e inclusão de HTML) e estrutura de blog para criar os conteúdo para as quatro caixas da home, permitindo assim, que possam ser editadas com extrema facilidade.
Fotos? A gente pega na Internet, certo?
Errado! Usamos o Dreamstime, banco de imagens royaltyfree, onde adquirimos fotos de qualidade que atendessem aos conceitos de cada produto da Kraftweb. Texto? O web designer dá um jeitinho!
Errado! Muitos clientes pensam que é atribuição do web designer fazer o conteúdo se encaixar no layout, mas em 101% dos casos, o texto precisa ser escrito com o número certo de caracteres para que fique em harmonia com o design.
Para que tudo ficasse equilibrado, layout e forma, foi necessário o tratamento do conteúdo (textos) - ciente disto, a Kraftweb contratou os serviços de criação e edição de textos da empresa Ventana Projetos em Comunicação para o desenvolvimento dos conteúdos.
O resultado para a página inicial (home) e para as páginas internas, a partir do layout proposto, foi novamente trabalhado pela equipe da Kraftweb e o resultado final desenvolvido pela w3maker e aprovado pode ser visto a seguir.
Web Design da Página Inicial (Home)
Web Design das Páginas Internas
Foi necessária a integração de formulário de contato que enviasse dados diretamente para o servidor da Kraftweb e para isto utilizamos a estrutura de "wrapper" oferecida pelo Joomla que é uma especie de "janela" (iframe para os íntimos) que "carrega" um formulário externo dentro da página "Fale Conosco".
O novo site da Kraftweb é "cross browser" ou seja, funciona com mínimas variações nos principais navegadores: Firefox, Chrome, Opera, Safari, Internet Explorer 7, 8 e 9. Para o Internet Explorer 6 que já foi descontinuado pela Microsoft, mas que alguns ainda insistem em usar (por comodidade, hábito, preguiça ou desconhecimento de como atualizar), apesar das falhas de segurança e falta de suporte para atualizações. Instalamos um plug-in no Joomla que detecta se o usuário faz uso deste navegador e apresenta um alerta informando sobre a versão desatualizada e oferecendo opções de atualização.
O menu de navegação do site recebeu submenus comandados por CSS com transparência, utilizando a estrutura padrão de menus do Joomla.

Uma solicitação especial para a seção FAQ - Perguntas frequentes, foi de que as respostas ficassem ocultas e só fossem exibidas a partir do clique do usuário em cada uma delas. Para solucionar este item, recorremos à instalação e configuração do módulo Ice Accordion, disponível para download gratuito no site de extensões do Joomla.

Site no ar!
Por fim veio o reconhecimento pelo nosso trabalho, nas palavras do diretor da Kraftweb:“O desenvolvimento do novo site da Kraftweb com a w3maker foi uma experiência muito interessante. Desejávamos um site moderno e ágil, com padrão dos sites das empresas de soluções de TI atuais. Com a indicação da w3maker optamos pela plataforma Joomla, para conseguirmos a agilidade de atualização necessária. O resultado final foi muito bom, com plena aprovação de clientes e parceiros.”
Mauro Cohen Zaide
Para saber mais sobre criação e desenvolvimento de sites com Joomla, viste: w3maker
Assinar:
Postagens (Atom)