O que diferencia a criação deste site dos demais, é um conceito. Mais do que um site de produtos, trata-se de um "LookSite". O termo foi cunhado a partir do seu similar mais conhecido, usualmente impresso em papel - trata-se dos "LookBooks" de lançamento das coleções de grifes de moda, onde tendências, estilo e design são apresentados.
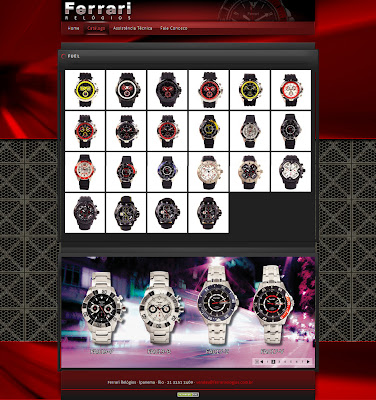
O "LookSite" de lançamento da nova coleção dos Relógios da marca Ferrari no Brasil, segue o conceito de apresentação das novas tendências, estilo e design para relógios de pulso.
Totalmente desenvolvido utilizando o CMS (Content Management System) - Sistema de Gerenciamento de Conteúdos de código aberto - Joomla!
Estruturada sobre o "framework" para plataformas web Gantry, a construção do site seguiu um padrão modular, onde todas as peças se encaixam com precisão. A utilização deste "framework" serviu para facilitar e controlar a integração dos vários componentes e extensões necessários à produção do website.
Identificação imediata
Nós da w3maker, temos por princípio que um site deve "dizer logo de cara" de que se trata o seu conteúdo e por isso, estampamos no primeiro slide da animação em Flash um relógio esportivo, juntamente com o slogan da campanha de lançamento. O Flash utilizado é um módulo localizado e não interfere no fornecimento de informações para posicionamento do site em mecanismos de busca.
Impacto visual
O pedido único e principal do briefing de criação do site, feito pelo diretor e representante exclusivo da marca de Relógios Ferrari no Brasil, Sr. Gabriel Schwatrz foi: "Quero um site de impacto, dinâmico e com a cor vermelha de fundo".
Briefing melhor impossível! Ou seja, quase nenhuma limitação para a criação - o sonho de todo designer!
O processo criativo
A crição de um site na w3maker normalmente começa de trás para frente ou seja, pensamos e desenvolvemos primeiro a imagem de background para depois passar às camadas superiores da interface. Desta forma os estudos e formas são mais livres e podemos exercitar um layout mais abrangente.
Com uma câmera digital de 3.2 Megapixels do celular Sony 510a, registramos imagens dentro de um carro em movimento na Rua Voluntários da Pátria e nos corredores do metrô, na estação Botafogo no Rio.
As imagens foram selecionadas, levando em conta o critério de sugestão de movimento e dinâmica da composição. Definição e foco pouco importaram, uma vez que aplicamos efeitos de desfoque e filtragem com a cor vermelha em camadas no modo multiply no editor de imagens Gimp. O resultado passo a passo pode ser visto nas imagens abaixo:
As três imagens resultantes foram suficientes para a criação de fundos para o site, banners, slides para o Flash e outros detalhes do layout.
Para que o site não tivesse apenas a cor vermelha, empregamos elementos na cor grafite para as áreas de textos corridos e ainda utilizamos um padrão de fundo modular (azulejo) de estilo "grunge" que foi baixado da seção de texturas grátis do site Photoshop Roadmap.
A seguir o resultado da combinação de dois elementos de background dispostos em camadas e contorlados pela CSS (Cascading Style Sheet) - Folha de Estilos em Cascata.
A tecnologia embarcada
Para o catálogo dos relógios, as galerias de imagens foram instaladas utilizando o módulo RokBox compatível com o Joomla!, que é baseado na biblioteca MooTools em Javascript - este recurso propicia a criação de uma camada virtual intermediária entre o servidor do site e a máquina do usuário, para onde as imagens são previamente carregadas, agilizando e diminuindo drasticamente o tempo de exibição das fotografias dos produtos.
Muito além das fontes de sistema
Em um passado recente, a grande limitação de layout tipográfico à qual o web designer estava "amarrado" era a de utilizar apenas as fontes de sistema ou aquelas que vinham com a instalação padrão do sistema operacional - em outras palavras, uma fonte que não estivesse na máquina da pessoa que visitava um site seria imediatamente substituída por uma fonte padrão, comprometendo toda a estética do site.
Foi-se o tempo em que para exibir fontes de letras especiais em um site, era necessário transformá-las em imagens.A w3maker utilizou o recurso @font-face que permite instalar no servidor de hospedagem, junto com as páginas do site, uma coleção de fontes nos formatos True Type (TTF), Embedded Open Type (EOT) e Scalable Vectorial Graphics (SVG) - desta forma, a partir de declarações na folha de estilos é possível enviar informações ao browser (navegador) de internet do usuário, para que utilize a fonte que o web designer escolheu.
O resultado prático disto é que os títulos e textos passam a responder por detalhes importantos do estilo e design do site.Para o LookSite dos Relógios Ferrari a w3maker optou pela família de fonte Aller nas versões Light e Regular. A fonte Aller foi obtida e empregada respeitando a sua licença de uso em http://www.fontsquirrel.com/license/Aller
De forma simples o objetiva, foi publicado pela w3maker, o LookSite da marca de Relógios Ferrari no Brasil, onde mais de 100 modelos podem ser vistos em detalhes.
Para saber mais sobre criação de sites e desnvolvimento de LookSites visite w3maker.com.br